3
New Interface, New Tools and Change Management
Essential Read Me topic on changing to the new IGP:Writer interface and application features. This covers what's new in the latest version of IGP:Digital Publisher, change management and workflow considerations. Updated: 2012-09-09
The new IGP:Digital PublisherIGP:Writer interface introduces a number of interface changes and a number of new features.
These changes have been made to improve user experience, lower learning time, and to accommodate the significant new features in this version, and planned new feature updates in the future.
This release has a number of interface changes that will require familiarization before use. To fully understand the changes it is essential that the documentation is read and understood.
SAVE TIME
READ THE DOCUMENTS
On opening
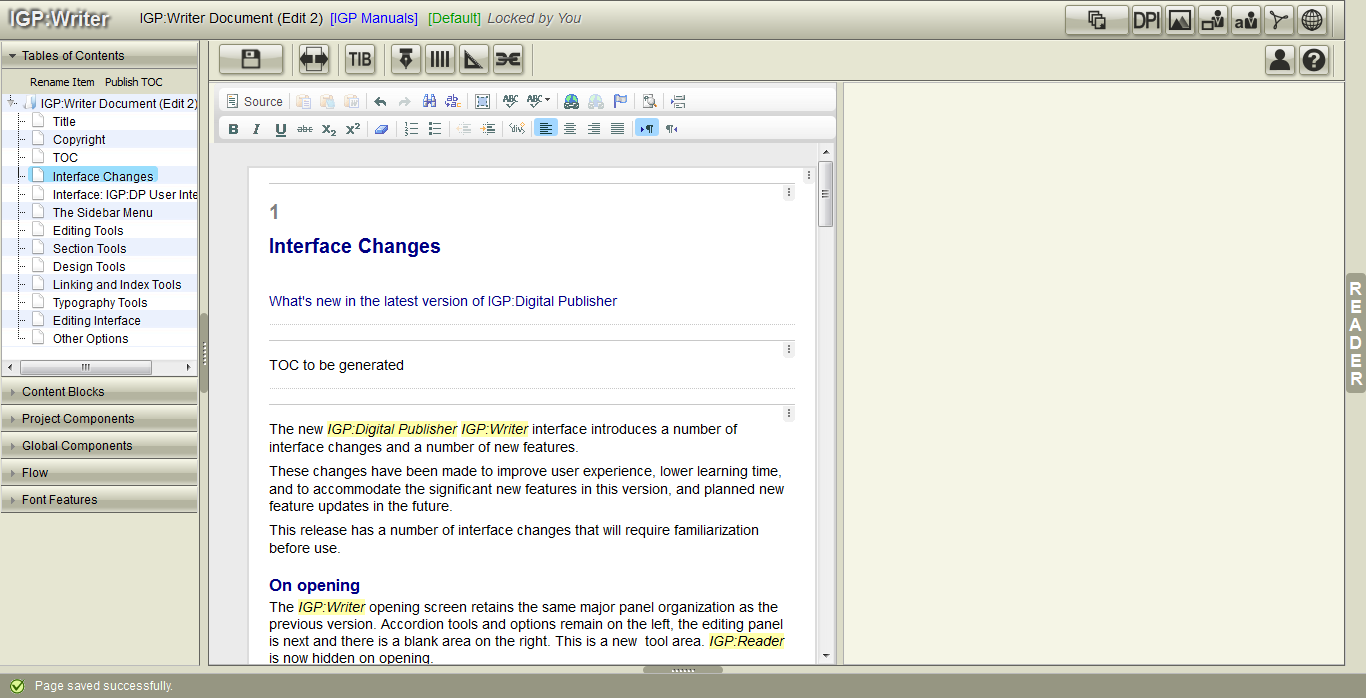
The IGP:Writer opening screen retains the same major panel organization as the previous version. Accordion tools and options remain on the left, the editing panel is next and there is a blank area on the right. This is a new tool area. IGP:Reader is now hidden when the interface is first opened.
The toolbars remain in the same positions and with the same orientation. The Document toolbar at the top with buttons to the right and, the Section toolbar above the editing area with buttons oriented to the left. This makes more room for context information which remains the same as the previous version but is now clearly presented.

The new interface is similar enough to the old except it has lost the coloured buttons and has an empty tools panel on the right. This will soon be filled up. The Reader panel bar can be seen on the extreme right.
IGP:Reader
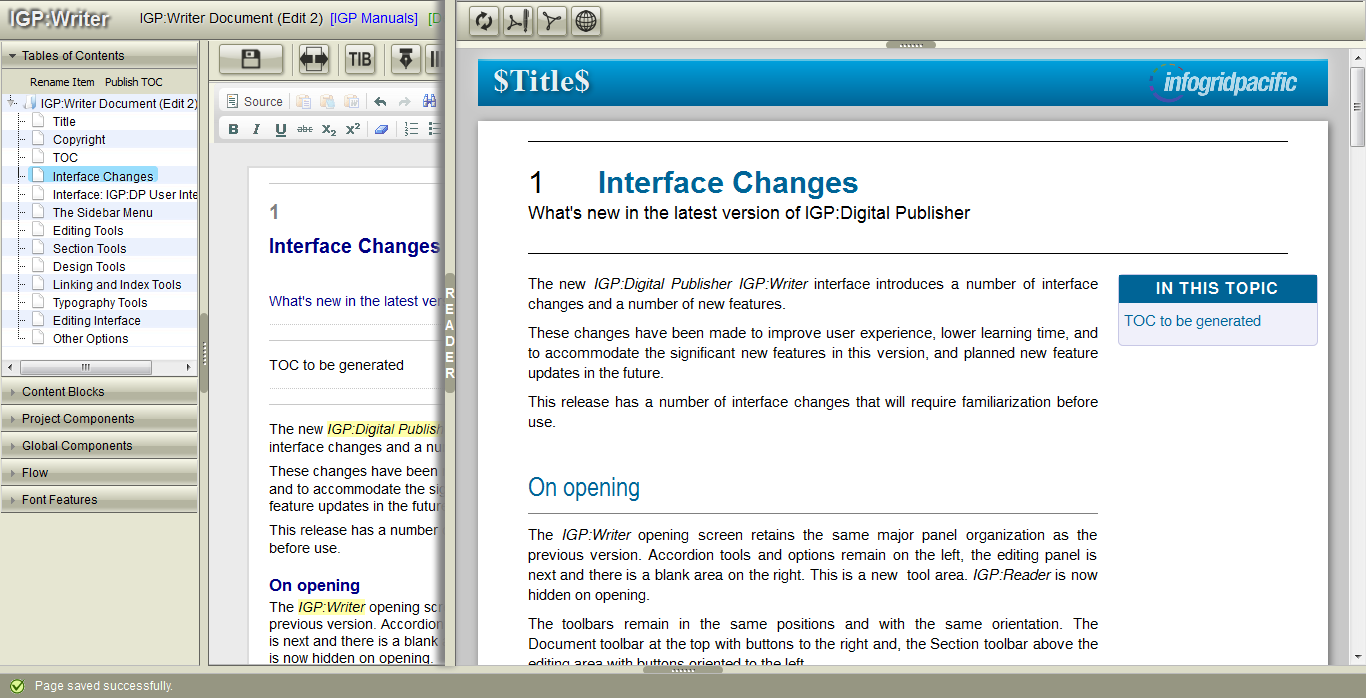
IGP:Reader is now a resizable collapsible panel that now opens over the top of the tools and the editing panel.

The IGP:Reader panel slides over all other panels when opened. The screengrabs in this document are showing the IGP-Manuals template configured for a Static Site. Here you can see the presentation in Reader is virtually identical to the learn.infogridpacific.com website but without generated content.
This change has been made for the following reasons:
- Make it easier to use the application on smaller monitors
- Make it easier to organize your own screen for any size monitor. The Reader panel can be adjusted to any size, even across the whole monitor.
- The separate reader panel never gets replaced with tools and is always available
- Make it easier to evaluate fixed layout designs
- Prepare for the planned CSS Direct Design, which will work directly in the IGP:Reader interface.
Button organization
Section Toolbar
Section Buttons are now organized into five groups to make it easy to find the buttons and to accommodate buttons related to the new feature.

The new Section toolbar has been reorganized and made smaller
From left to right:
- The Save button is in the same position but larger
- The Show/Hide Reader button is new. Click to toggle the reader panel open and hidden.
- The TIB button launches Typography in the Browser in a new window.
- The Editing Tools button opens the Editing toolbar. There are a lot of new tools available here.
- The Sections Tools button opens the Sections toobar. Sections options remain the same
- The Design Tools button opens the Design toolbar. There are a number of new and updated tools here.
- The Linking Tools button opens the Hyperlink and Index toolbar. There are currently no changes here.
An important addition to this is the Help button on the extreme right of the interface. This provides extended help for all of the main Section toolbar buttons when turned on to help quick familiarization with the reorganized interface.

The Help and Personalization buttons are on the right end of the Section Toolbar
There is also a personalization interface which lets you change the colour of the interface.
Document Toolbar
The Document Toolbar contains all the major tools that affect the entire document

All tools that affect the processing and management of a document are now on the Document Toolbar.
From left to right:
The Formats on Demand button opens the Formats on Demand dialog and allows the instant generation of any format.
The DPI button opens the Document Processing Instruction interface where metadata and processing options for a document can be maintained and set.
The Media Manager button opens the Media Manager interface in a new window. This is in preparation for the new Media Manager planned for the end of the year.
The Template Manager button opens the Template Manager interface in a new window. This gives access to all Account templates.
The Font Manager button opens the new IGP:Font Manager 2 in a new window. Here you can manage your fonts and create Font Schemes.
The Preview Document PDF button generates a full book composition PDF with paragraph numbers.
The Reader button opens the independent IGP:Reader interface.
IGP:CSS Editor
A major update (radical improvement) is the new CSS Editor with significant new features that makes the IGP:Digital Publisher framework even more powerful, flexible and relevant for digital content strategies.

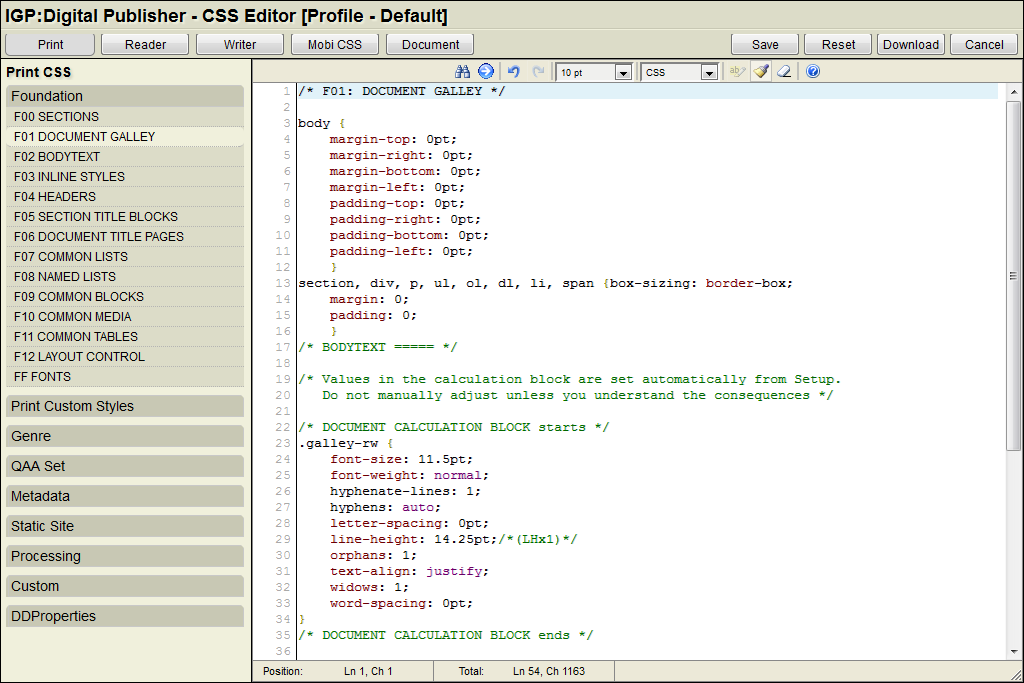
The new CSS Editor is highly organized and has a powerful editing interface which makes it a lot easier to manage sophisticated CSS.
CSS is now broken into FX classification blocks to make it easier to navigate and find specific CSS properties. It also encourages new and better work habits for both print and e-book CSS. It is recommended that FX classification relevant customization is applied within the CSS block, at the bottom rather than in a single file.
Print, Reader (Online), Writer and formats are all available for template or document modification.
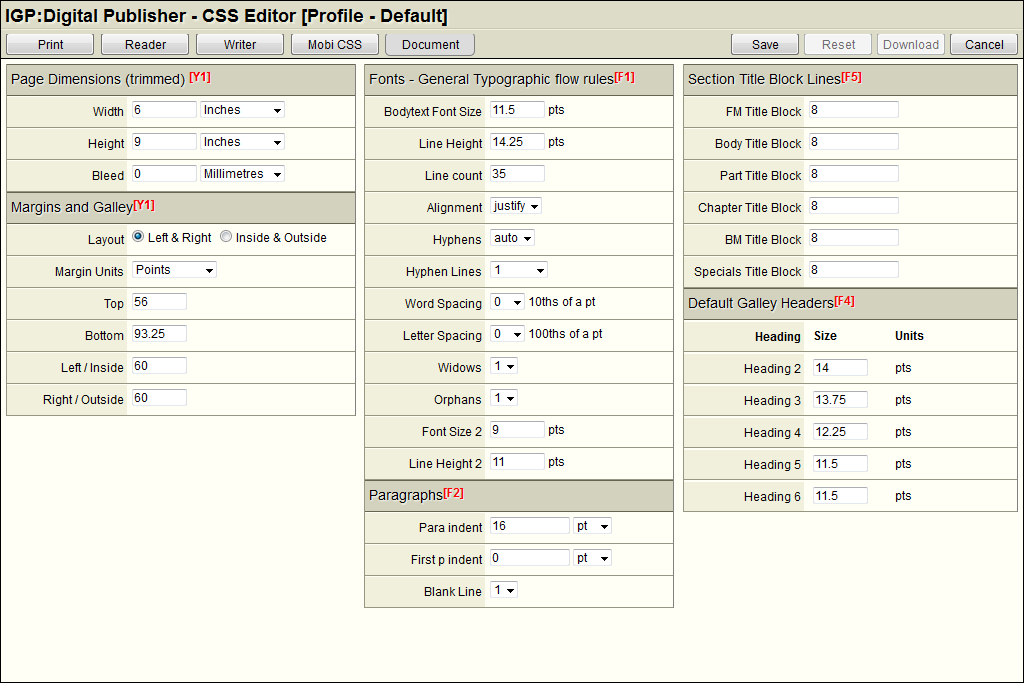
The new page-layout interface makes it easy to reasonably and comprehensively setup a new print document quickly and easily.

Document setup is now a lot easier and works directly into the CSS in a transparent manner. It includes Line-Height calculations that can be used anywhere to further automate the document format creation process.
Line-height computations are applied through the print and online stylesheets on change.
IGP:Font Manager 2
IGP:Digital Publisher (DP) now has a comprehensive font manager application with innovative integration of fonts to FX using Font Schemes and Font Scheme Maps.
IGP:Font Manager 2 is a separate application that is fully integrated with DP and maintains and updates Font Schemes for DP. A very big factor is the opening of OTF Font Features.
This is a very big change to fonts, templates and how fonts can be used for print, e-books and other digital formats. See the IGP:Font Manager 2 documentation for more information.
Change Management Considerations
We are working in the world of digital content. It is changing faster than anything in publishing has ever changed. It is essential that the core tools are able to keep pace with market requirements.
This is only the third interface change for IGP:Digital Publisher (previous IGP:FLIP) in five years. It has gone from a simple on-line document management tool to a full-blown, full bandwidth digital content production environment.
The first thing that doesn't change is of course IGP:FoundationXHTML. The entire solution is built on the trustworthiness and stability of the XML/XHTML5 framework. Having said that FX has been extended to handle fixed layout, Web Apps, static sites and other packages. It has been cleaned up a little as well. But these are forward looking changes. It is essential that a document tagged correctly with FX will always be usable into the future no matter what changes are made to tools and processors.
The full IGP:FoundationXHTML documentation is now available online. It will be to your advantage to be familiar with not just the technicalities, but also the philosophy and methods designed into FX.
Feature Change Philosophy Overview
IGP:Digital Publisher (DP) is primarily used by Editors. It effectively eliminates typesetting and format production out-sourcing. It makes sense. Editors are in closest contact with the content during it's production life.
What has become clear in the last 18 months is that editors need to be in control of virtually everything. Previous versions of DP hide a lot of processing through automation. For example, ePub guides were assembled by a fixed processor in only one way. You can now create your own guides.
The automation approach has now been changed to a configuration approach which makes everything possible an option and decision by the publisher. This increases complexity slightly, but the payoff is publisher control of their brands.
This approach can be seen in the Document Processing Instructions, introduction of the Landmarks page, opening up of the CSS, templates and other components and inclusion of the IGP:Long Running Process Engine which does the heavy format lifting.
We are now handling a lot of small details, productivity improvements and customization flexibility. None of this was possible in the old interface and underlying structures.
Editing Interface Changes
- Your document management interface now sports two buttons. Edit and Edit2. You can continue to use the old Writer interface and tools which co-exist side by side with the new Writer interface.
- You should continue using the old interface for completion of any work in progress. There is no requirement to change mid-stream. There is no requirement to change mid-stream. Note that the old templates are NOT compatible with the new -2012 templates.
- You should put into place a reasonably aggressive program to get your teams up to speed with the new tools. There are documents and tutorials available to assist with this.
- There is probably a strong case for doing one book using both interfaces to assess the technical, tool and workflow differences between the systems.
- It is recommended that after training, familiarization, fonts and template setup is complete with the new interface, that all new documents and books are started with the new interface as early as possible.
IMPORTANT NOTE
The previous templates are NOT compatible with the new templates designated -2012. The old templates were designed in 2007. This release is a significant forward looking update.
Observe the following:
- You MUST NOT apply a new template to an existing document created with a non-2012 template. It will not work consistently.
- Complete work in progress using Edit. DO NOT try and switch mid-production
- Start new documents using only -2012 based templates and Edit2.
A migration tool is now available. This is an "all care and no responsibility" tool that moves your current TAH CSS to Print and Reader C01 Custom Blocks as a single file and updates DP type attributes for compatability with the new Content Block tools. It does not move or change ReaderB.CSS. It is located in the Design Tools Toolbar.
Font Manager Changes
- You will need to populate the new Font Manager with your preferred fonts. This is relatively easy fortunately as a drag and drop process.
- You will have to check all your font CSS properties to see they have been applied correctly and are assigned to the correct font families.
- It is highly recommended that you familiarize yourself with the concepts and CSS implementation of Font Scheme maps so you can take full advantage of the productivity, flexibility and design power made available with these systems.
- You will have to learn how to create and apply Font Schemes. However this is very easy to do.
Metadata changes
Metadata has moved from being a "poor cousin" to a vital component for many formats. The FX metadata vocabulary has been expanded to include descriptive, processing, functional and specialist metadata.
It is inevitable that publisher will have to investigate and adopt these new formats sooner rather than later.
- Descriptive metadata includes options at the work, section and block levels. This is essential for section level content reuse.
- Functional metadata includes fixed-layout ePub and static site SEO metadata
- Processing metadata includes static site organization and file naming
- Descriptive metadata is now included automatically into every FX generated file. Previously it was maintained separately.
CSS Changes
The biggest change management consideration is the CSS strategy. This change was necessary to make the application easier to use and more powerful, and prepare it for more CSS automation in the future.
The new CSS tools are effectively working to make IGP:Document Designer (DD) redundant. While it was an innovation in its time, it has proven to be too inflexible an approach for the changing digital content landscape. This redundancy will be complete with the release of CSS Direct Design (CDD). CDD will allow direct design changes in the TIB and Reader interfaces. This is important to ensure font features can be easily used.
While FX defines the structural value of the content it is CSS that gives the look and feel of any document. CSS changes wildly by document and format. Documents created using the old TAH Editor and DD do not work with the new CSS Editor.
- IGP:Digital Publisher understands when and how your document has been created and will continue to open your document with the existing TAH CSS. If you want to update you will have to "cut and paste" the old CSS from the TAH editor to the CSS Editor.
- There is no A/B CSS anymore. All the CSS is available from the CSS Editor interface. This means adjusting items such as print running headers and footers, counters and other subtleties is possible and easy.
- New formats are transparently available through the DPMaster-2012-1 template. This includes interactive Q&A, Flashcards, fixed layout, static sites and Web App processing option.
Workflow Considerations
The new interface brings a number of new tools onboard which can probably simplify your workflow.
IGP:Digital Publisher is a content state machine and does not itself force any required workflow sequence or pattern. As long as a document exists and as long as the underlying IGP:FoundationXHTML is correctly tagged, it will always generate formats. Everything is always ready to go.
It is up to each organization to assess and plan their own workflow processes.
Design Profiles
Design Profiles is an IGP:Digital Publisher power feature of that does change workflow from conventional publishing workflow. It can be used to create multiple editions and variants of the same content.
IGP:Digital Publisher is so powerful the same FX content can be used to create multiple PDFs, fixed layout and flow e-books, static sites and Web Apps. To do this requires different CSS and metadata to control the layout and processing of the format.
If you intend to do this at any time planning, training and testing are all required to ensure the correct results are gained.
