4
Font Master - Font Families
How to use Font Master to explore and select font-families for your Font Schemes from shared and account fonts.
4.1 Overview
Font Master (Font-families) is where you can explore and evaluate the full library of available fonts while making general or specific document design decisions. It allows you to filter and view all of the font-families, apply keywords and use the font-viewer to look inside at font glyphs in detail.
You can directly apply a font-family to a Font Scheme from this interface.
This interface more than any other reinforces the fact that this is a CSS font-family view of each font, not just a general font viewer. Everything is organized and presented as CSS ready font-family groups, ready for instant use in a document using CSS attributes.
4.1.1 FilePerformance information
Fonts can be large files. To display in the interface they need to be loaded and sometimes take a little time to transfer. You will see your browser default font until the font-files are loaded.
4.2 Viewing Font-families
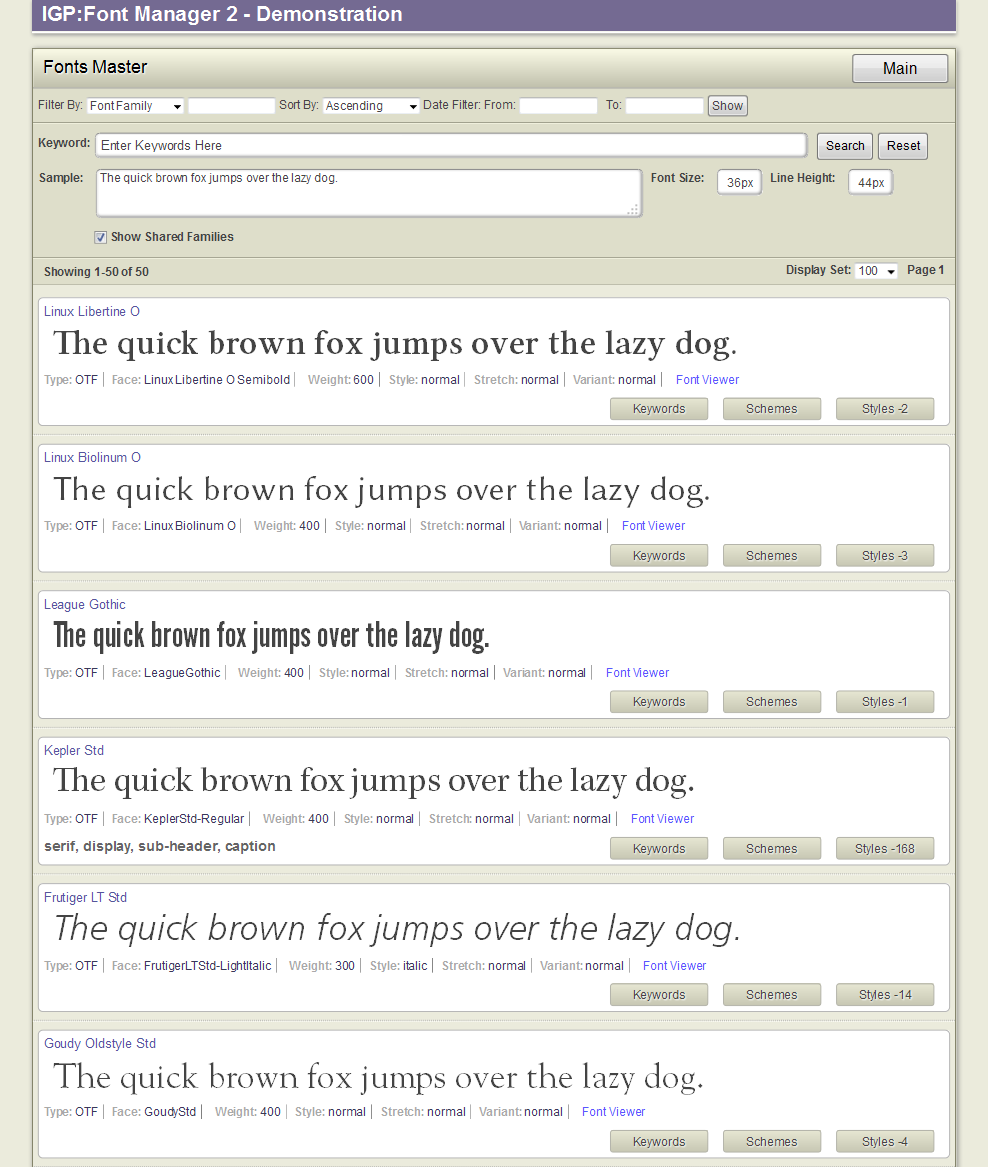
When you first open the interface you will see a list available font-families. This is in a large scrolling interface.

The default view is all available font-families. You can see 100 font-families at a time if you want to browse. However it is best to use the filtering and sorting tools.
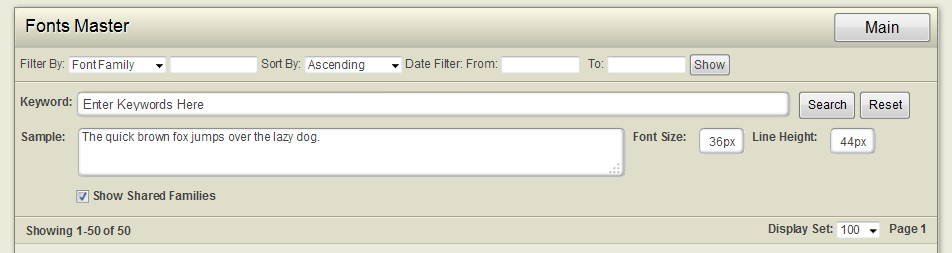
4.3 Font-family Filtering and Sorting
Use the Filter-bar or Keyword bar to search for fonts by filename or assigned keyword properties.

This is the Fonts Master viewing and exploring tools. Here you can filter fonts by name or keywords, and change the sample text and presentation size.
4.4 Filtering and Sorting
Filter. You can filter by font-family. You only have to enter a part of the text of a font name, click show and it will be presented.
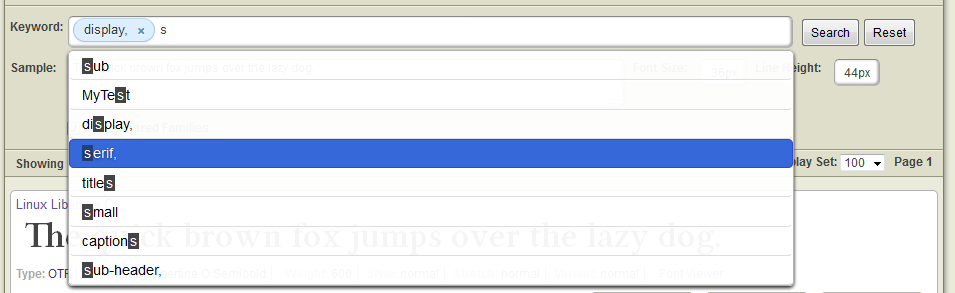
4.4.1 Keyword filtering
You can access fonts by keywords. Start typing in a keyword and a reducing list will be displayed. Move your mouse down and Click on the keyword you are interested in. You can repeat this a number of times.

Filtering by keywords is easy and fast. You have to maintain the keywords for your account fonts.
Click Search and the fonts with that combination of keywords will be displayed.
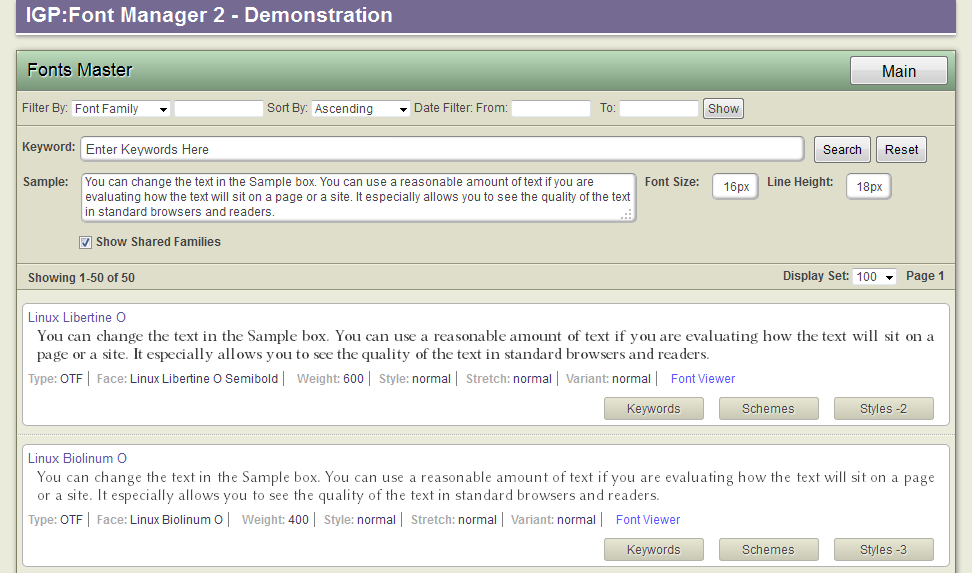
4.5 Changing the text
You can change the text in the Sample box. You can use a reasonable amount of text if you are evaluating how the text will sit on a page or a site. It especially allows you to see the quality of the text in standard browsers and readers.
You can also change the size of the text and line spacing to gain an accurate idea of how the font will behave.

In this screen-shot the text above has been pasted into the sample window. Next the Font size and line height was dramatically reduced. 16px is approximately equivalent to 12 point text in print.
4.6 Font-family Display Tools
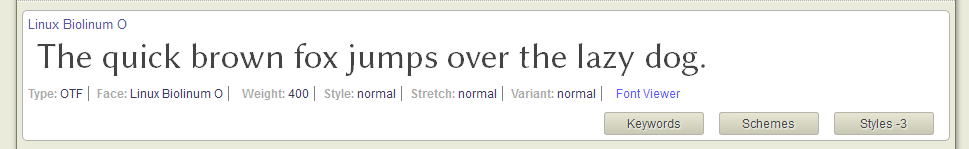
Each font family presentation shows all of its main classification data and some useful tools.

Each font-face presents the CSS properties applied and a number of buttons to find out more information about the font-face or use it in your design work.
4.6.1 Font Viewer
This is explained further down in its own section.
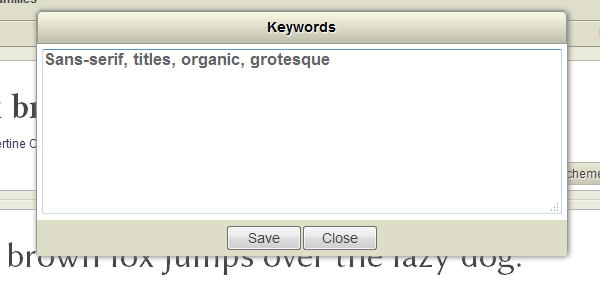
4.6.2 Keywords
You can add, modify and delete keywords in your account fonts at any time.
Click the Keywords button and a dlalogue will open. Type in your keywords using comma delimiters.

Keywords are a major strategy for finding fonts you need. Putting in a good keyword strategy will make your work so much easier.
It is your responsibility to maintain the keywords for your fonts. This allows you to get creative and use terms such as edgy, dramatic, or even an authors name. The choice is yours.
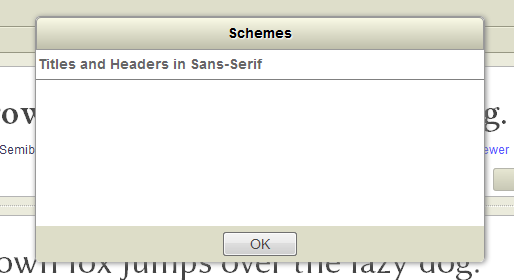
4.6.3 Schemes
You can directly add a font-family to a Font Scheme while you are browsing. You must have created the Font Scheme first of course.

Clicking on the Schemes button opens a dialog. You can click on a Font Scheme name and add the font-family to it. In this example there is only one Font Scheme available.
Just click on the Schemes button and the list of un-published font-schemes will be displayed. Click on the Font Scheme to which you want to add the font-family.
Click OK to close the dialog.
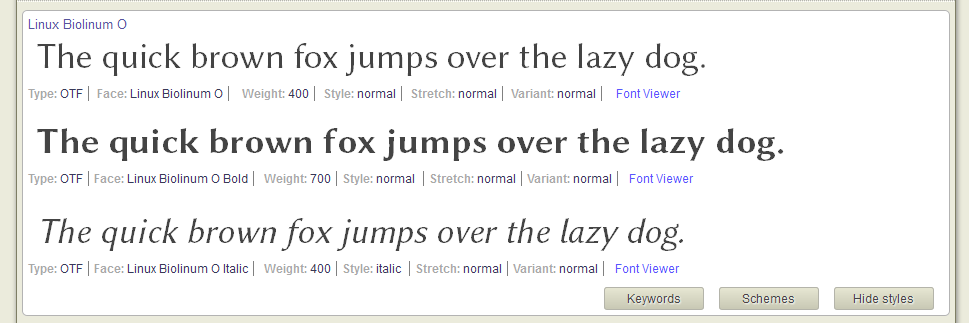
4.6.4 Styles-X
Click the Styles button to display all the font-faces in the font family.The button displays the number of font-faces that are in the font-family.
Our sample here has three font-faces. Click the button again to hide them.

You can quickly and easily open and view all the font-faces in a font-family by clicking the Styles button. Close it by clicking the Styles button again.
4.7 Font Viewer
The discrete little Font Viewer button opens up a new world. When you click on the Font Viewer button a new window opens. This displays all the characters in the font organized by Unicode blocks, and all font features organized by font-feature name.
We have used MEgalopolisExtra in these screen-grabs as it has an exception and extended range of font-feature glyphs. This fine font is available from www.smeltery.net and is available as freeware.
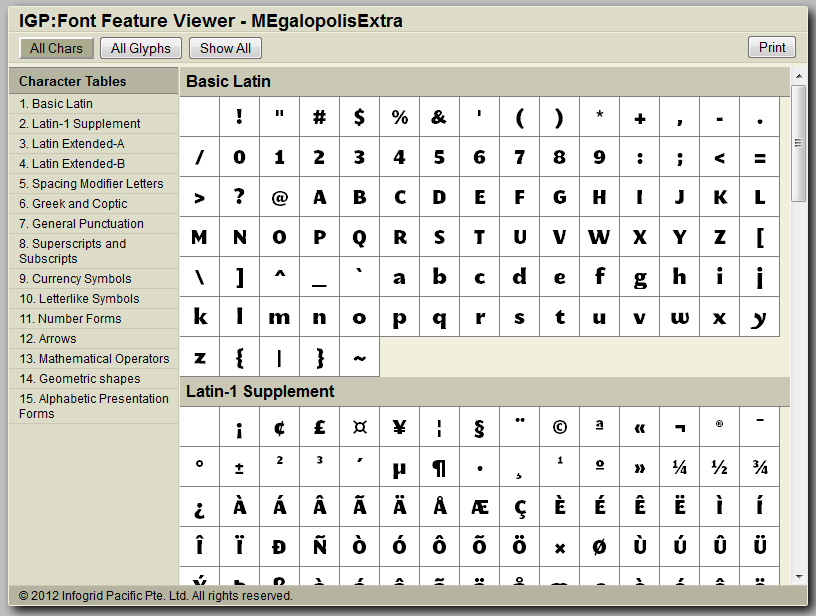
4.7.1 Characters
All characters in a font are available organized by Unicode Blocks.

To explore the characters in a font you can click on the All Chars button. This will display all the font characters sorted by Unicode blocks. You can scroll through the characters to review them, or click on the Unicode Block names in the left area to view just those characters.
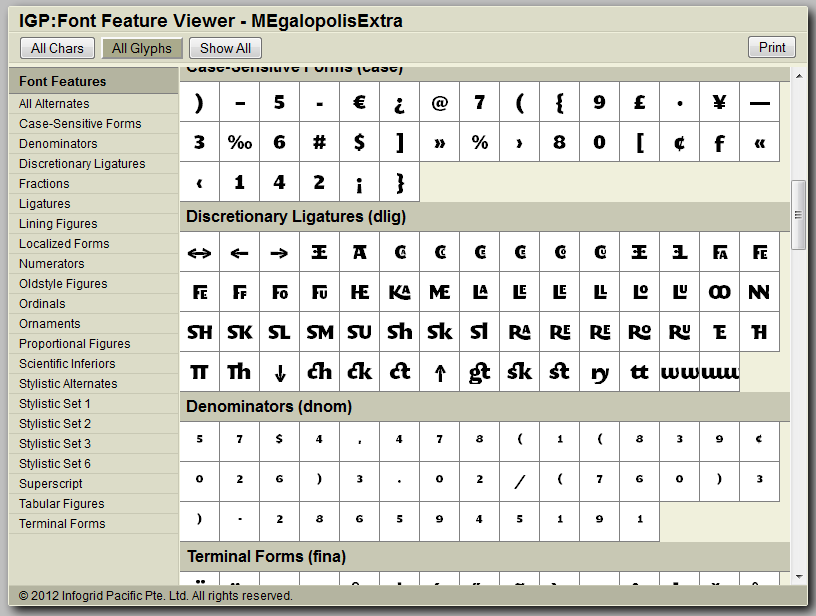
4.7.2 Font-feature Glyphs
All Font-feature Glyphs available in a font are available sorted alphabetically by Font-feature name. You can only see Font-feature glyphs when viewing an OTF font. It does not work for TTF fonts.

To explore the font-feature glyphs in a font you can click on the All Glyphes button. This will display all the font glyphs sorted alphabetically by Font Features. You can scroll through the glyphs to review them, or click on the Font Feature names in the left area to view just those glyphs available.
