8
CSS Classification
The tools for managing font-face CSS classification, creating custom font families and changing the Font Scheme Selector
8.1 Overview
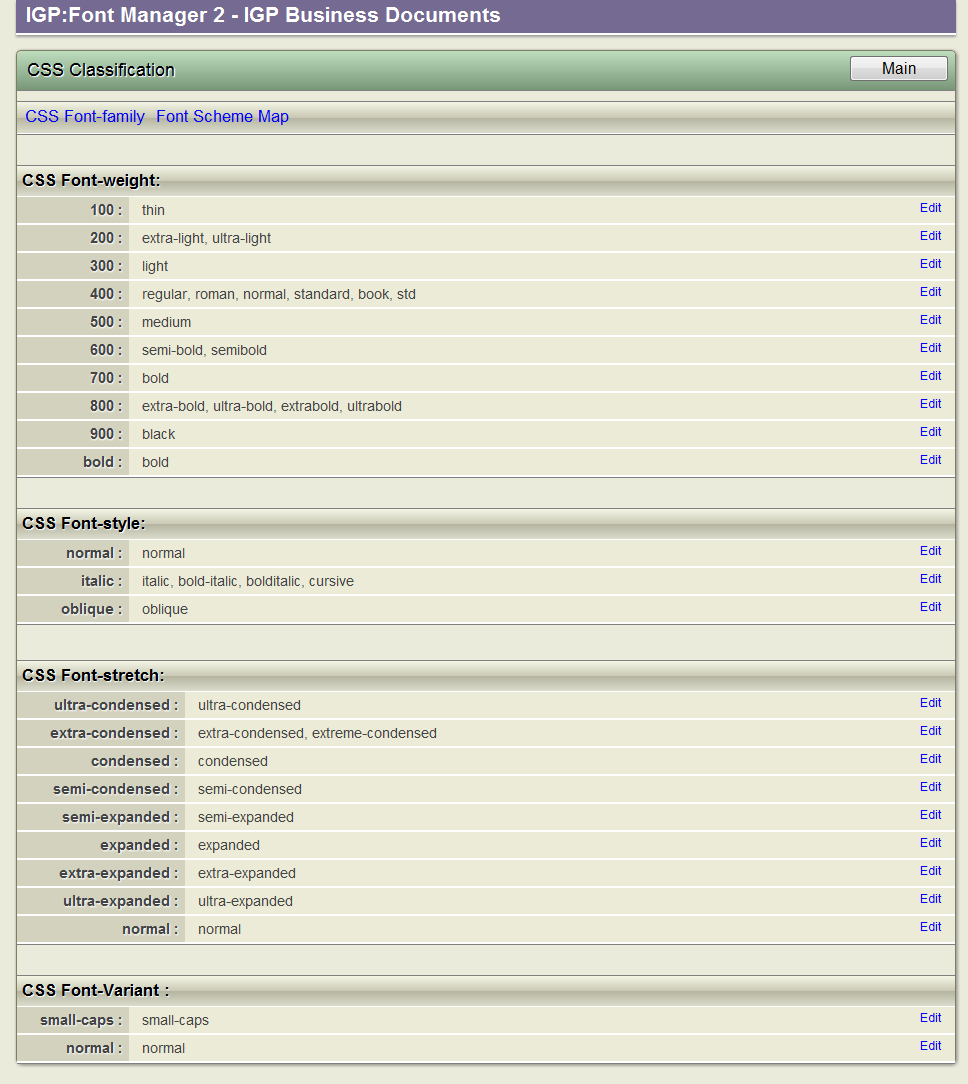
The Classification Options-bar contains the CSS font-properties classification system as currently defined by W3C.
When font-faces are imported into the system, the processors try to match the CSS font properties with the uploaded font-face metadata and other information contained within a font-face.
Unfortunately font foundries and individual font creators use ad-hoc naming systems which make this process somewhat erratic.
In addition there are two other tools available:
CSS Font-family. Here you can view all font-families and map font-faces to custom font-families.
Font Scheme Map. Here you can upload a custom font scheme map for the account.
8.2 Understanding CSS Classification
The CSS Classification interface should only be changed by an administrator user who is very comfortable with CSS-3 font concepts.
There are two ways to apply CSS font properties to font-faces:
- In accordance with the CSS-2 specification which has limited font properties (font-weight: bold, font-style: italic, font-variant: small-caps)
- In accordance with the CSS-3 specification which has 10 weight options plus nine font-stretch properties.
The CSS-2 method generally restricts the number of font-faces in a font family to four, as that is the total number of combinations available. This is useful for a wide range of standard fonts. For example:
@font-face {font-family: SabonLT; font-weight: normal; font-style: normal; src: url('SabonLTStd-Roman.otf');}
@font-face {font-family: SabonLT; font-weight: bold; font-style: italic; src: url('SabonLTStd-Bold.otf');}
@font-face {font-family: SabonLT; font-weight: normal; font-style: normal; src: url('SabonLTStd-Italic.otf');}
@font-face {font-family: SabonLT; font-weight: bold; font-style: italic; src: url('SabonLTStd-BoldItalic.otf');}
A small-caps set could be added to this if it was available.
The CSS-3 specification allows a large number of font-faces to be defined into one font family. For example, regular, heavy, and condensed font-faces can all be included into one font family. For example:
@font-face {font-family: LiberationSans; src: url('LiberationSans-Regular.ttf');}
@font-face {font-family: LiberationSans; font-weight: bold; src: url('LiberationSans-Bold.ttf');}
@font-face {font-family: LiberationSans; font-style: italic; src: url('LiberationSans-Italic.ttf');}
@font-face {font-family: LiberationSans; font-weight: bold; font-style: italic; src: url('LiberationSans-BoldItalic.ttf');}
The narrow font-family is:
@font-face {font-family: LiberationSansNarrow; src: url('LiberationSansNarrow-Regular.ttf');}
@font-face {font-family: LiberationSansNarrow; font-weight: bold; src: url('LiberationSansNarrow-Bold.ttf);}
@font-face {font-family: LiberationSansNarrow; font-style: italic; src: url('LiberationSansNarrow-Italic.ttf');}
@font-face {font-family: LiberationSansNarrow; font-weight: bold; font-style: italic; src: url('LiberationSansNarrow-BoldItalic.ttf');}
With the CSS-3 properties this can be expressed as one font-family:
@font-face {font-family: LiberationSans; src: url(LiberationSans-Regular.ttf);}
@font-face {font-family: LiberationSans; font-weight: bold; src: url('LiberationSans-Bold.ttf');}
@font-face {font-family: LiberationSans; font-style: italic; src: url('LiberationSans-Italic.ttf');}
@font-face {font-family: LiberationSans; font-weight: bold; font-style: italic; src: url('LiberationSans-BoldItalic.ttf');}
@font-face {font-family: LiberationSans; font-stretch: condensed; src: url('LiberationSansNarrow-Regular.ttf');}
@font-face {font-family: LiberationSans; font-stretch: condensed; font-weight: bold; src: url('LiberationSansNarrow-Bold.ttf');}
@font-face {font-family: LiberationSans; font-stretch: condensed; font-style: italic; src: url('LiberationSansNarrow-Italic.ttf');}
@font-face {font-family: LiberationSans; font-stretch: condensed; font-weight: bold; font-style: italic; src: url('LiberationSansNarrow-BoldItalic.ttf');}
This is potentially very powerful, especially with the FM2 Font Schemes system. But it requires a significant change in mindset and use of fonts, and all available fonts are not necessarily organized in a suitable manner.
The downside of the CSS-3 method at present, is not classifying extended font-faces into a font-family, but knowing what font-faces are included in a font-family at usage time. When you consider a font set like Adobe's Minion Pro with 64 font-faces it is possible to map them all to a single family, but is there a usage reason.
To improve the application of CSS styles to fonts,

The Classification Screen contains all the styles currently defined by W3C and implemented in major browsers.
8.3 Font-families
You can define your own Font-families. This is very useful when sorting out fonts such as the Adobe Pro series which are organized into four optical groups.
You can also make a "play" font-family with different font-faces mixed together under different properties. However this is not particularly recommended.
8.3.1 Create a New Font Family

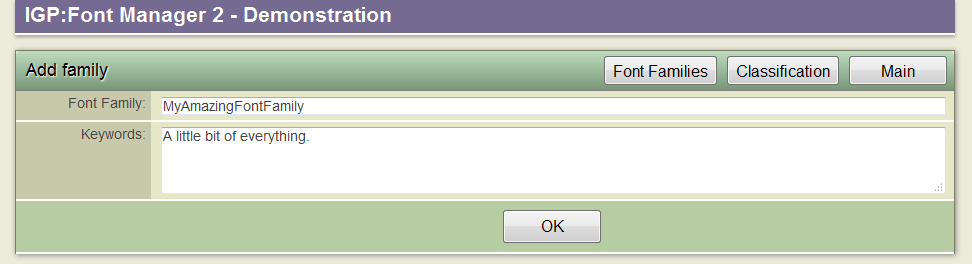
Fill in the Add Family form. Only use alpha-numeric characters for the Font Family name.
From the Mainbar click the New Font-family button. The form will open.
Fill in the form. The Font Family field is obviously mandatory.
It is strongly recommended that you do not use any characters other than alpha-numerics and hyphens. Don't use spaces as that complicate the CSS grammar. It is also general best XML practice to always start a name with an alpha letter.
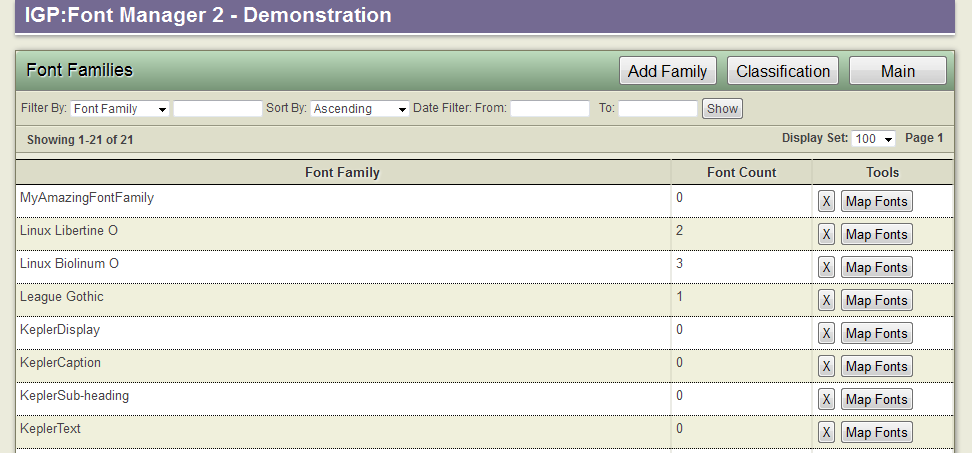
When you have finished click the Font Families button on the Mainbar.

You can create as many font families as you like.
8.3.2 Adding Font-faces
Against your new Font Family click the Map Fonts button. You will get a list of all font-faces available from in your account. You can now add fonts to your new Font-family

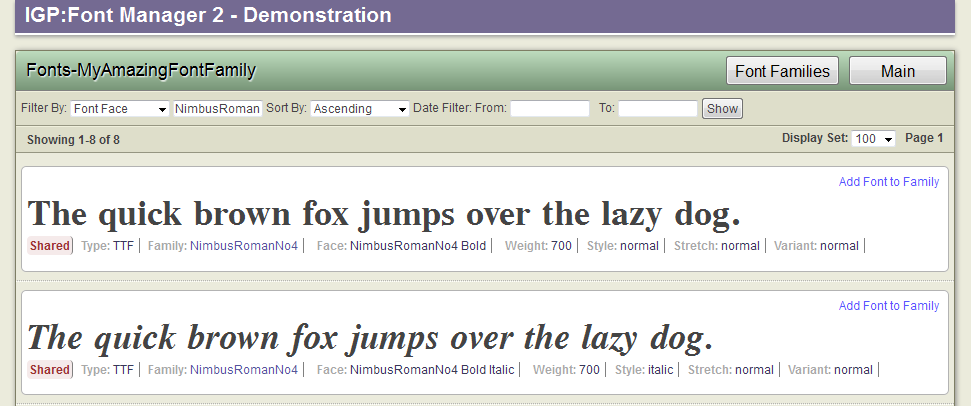
You can add font-faces to your custom font-family by clicking on the button top right. As font-faces are added they are removed from this list so you don't inadvertently add the same font-face twice.
Use the filter tools or browse to the required font-faces. Click on the Add Fonts to Family button in the top right corner of each font-face.
Your new Font-family will be immediately available in the Font Master list. (A font-family with no fonts is not displayed in the Font Master list.)
Take note that if a font-face is used in more than two font-families it can only have one set of real CSS properties. If you map two fonts with the same properties into a Font-family, the last one will apply.
If you really need to do this you will have to edit the CSS properties in the IGP:Digital Publisher CSS Editor after it has been applied to a document.
8.4 Font Scheme Map
You can customize and upload your own Font Scheme Map. For more information see the Font Scheme Map topic.

You can upload your own Font Scheme Map. This is a technical job that requires full understanding of the CSS-3 specification and IGP:FoundationXHTML.
You must have prepared your custom font-scheme Map.
When you upload it the existing Map is over-written. You can only have one font-scheme map for an account.
This is a highly technical job that requires full understanding of the CSS-3 specification and the taxonomic CSS classification in IGP:FoundationXHTML.
8.5 References
W3C CSS Fonts Module Level 3 W3C Working Draft 4 October 2011
