23
Font Schemes
Font Schemes is a powerful designer tool that increases productivity and makes sophisticated font designs using CSS-3 easy. Font Schemes are defined in IGP:Font Manager 2 and are then instantly available in the IGP:Writer interface. Updated: 2012-07-27
Overview
Font Schemes are created in IGP:Font Manager 2 (FM2) and Published. Published font schemes are then available from the IGP:Writer (Writer) Design Tools.
Once font schemes are in place it is just a single click to apply them to a Design Profile for print, reader and writer contexts.
If you have multiple design profiles running, each of the design profiles can have different Font Schemes applied.
Accessing Font Schemes 


- To access Font Schemes from the Section Toolbar, click the Design Tools button. The Design Toolbar will open.
- From the Design Toolbar click the Font Scheme button. The Font Schemes form will open in the Tools Panel .
- If you had the Reader Panel open, it will automatically close to allow you to see the Font Schemes panel.
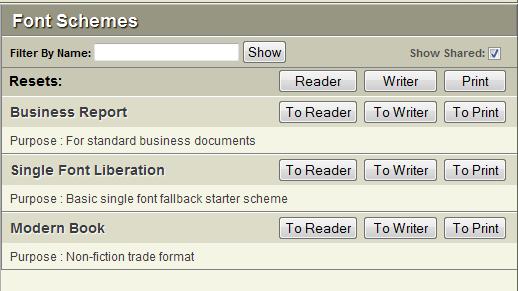
The Interface

The Font Schemes panel shows all available font schemes on opening.
The toolbar contains a Filter bar and a Show Shared font schemes Check box.
Filtering Font Schemes
- A very large number of font schemes can build up over time. To allow you to move quickly to your required scheme just start typing some letters from the font scheme name into the Filter text field. The list will interactively reduce with the letter combinations you type.
- You can now work with the reduced list of font schemes.
- To view the entire list again, clear the text from the Filter text field.
Show Shared
- There are a number of default font schemes provided to all DP accounts. If you don't want to see or use these, click the Show Shared checkbox and turn shared font schemes off.
- You can click it again at anytime to activate shared font schemes.
Resets
- By default all templates have no font schemes included.
- If you have experimented with applying various font schemes you can independently clear them from each of the Reader, Writer and Print CSS files using the buttons on the reset bar.
- Click on the appropriate Reader, Writer or Print CSS template button you want to reset. It will be immediately Reset and you will see on-screen dialogs confirming this.
Using Font Schemes
- You can apply any font scheme independently to the Reader CSS, Writer CSS and Print CSS.
- From the bar containing the font scheme you want to apply to your document, click Reader, Writer or Print.
- The font scheme will immediately be applied to the CSS.
- If you want to see the font CSS, open the CSS editor, select Reader, Writer or Print CSS as appropriate and click on the FF Fonts section. You will see the CSS @font-face statements.
You can change, view, reset font schemes as many times as you like. Just remember if you are working in a collaboration environment others people working on the document will also see the font scheme changes as they are applied.
Notes on Font Schemes
Font Scheme Maps
Fonts are mapped to the various IGP:FoundationXHTML (FX) CSS selectors using the Font Scheme Map. You can see the fixed Font Scheme Map in the CSS Editor FF Fonts section. This applies the defined list of font-family names to the various structures.
This is defined against FX so in general does not need editing or modification. You can however apply a custom CSS selector to any available font-families.
Font Schemes in Print
As soon as you have applied a font scheme to print it will be applied to your document. Regenerate the PDF using any of the PDF tools and you will see the font immediately applied.
Page Count (Cast-off)
By being able to access a large number of font schemes, and assuming your font-size and line height are fixed, you can quickly change font-schemes to estimate final page counts. To do this generate the PDF using the Preview Document PDF from the Document Toolbar, or use one of the Formats on Demand PDF buttons.
Font Schemes in Reader
As soon as you have applied a font scheme to Reader it will be available for viewing in the Reader interface. Depending on caching settings in your browser this may sometimes not display. In that case you can right click on the Reader panel, select This Frame - Reload Frame (Firefox). After reloading the fonts will display.
Font Schemes in Writer
Font schemes have been made available in the editing panel. However due to various browsers caching behaviour it can be difficult to get them to display.
After changing the Writer font sheme the easiest way is to click the view Source button in the Editor tools panel on and off. This doesn't always work on the first application so after applying new fonts, you may also have to close and reopen the document, and/or clear the browser cache.
Hundreds of @font-face statements
A large scheme using big fonts like the Adobe Pro series can result in a lot of font-face statements being included. Many of these may not be used in the document.
Don't be intimidated by this. The way standards compliant rendering systems work is they only load the font-faces that are actually used in the document.
