19
Content Block Flow Controls
How to
IGP:Digital Publisher flow controls work on a limited set of relative and absolute position rules. For the more technically minded, it uses the World Wide Consortium (W3) international standard XHTML 1.1 Strict an CSS Standards. IGP:Digital Publisher uses the Prince XML CSS-3 rendering engine to generate the rendered page output, and our own application code for creating eBooks and other formats.
Flow control as we are discussing it here apply mainly to paged media - That means print output. Flow controls are needed for a number of reasons, primarily to obtain a quality of presentation that will meet or exceed the expectations of the reader.
IGP:Digital Publisher works on the basis that it trys to do within its limited ruleset what the user wants as far as page layout is concerned, without them getting involved in source HTML and CSS code.
Always remember this is a template driven system. It is so flexible it is possible to forget that sometimes. Always use the most simple and direct method to get results from your documents.
Content Blocks
Content Blocks are XHTML <div> containers with predefined properties to make them interact with the primary flow and each other in a predefined manner. It is easiest to understand this from some real-world document production examples.
Example one: A novel

Two page spread of a typical novel
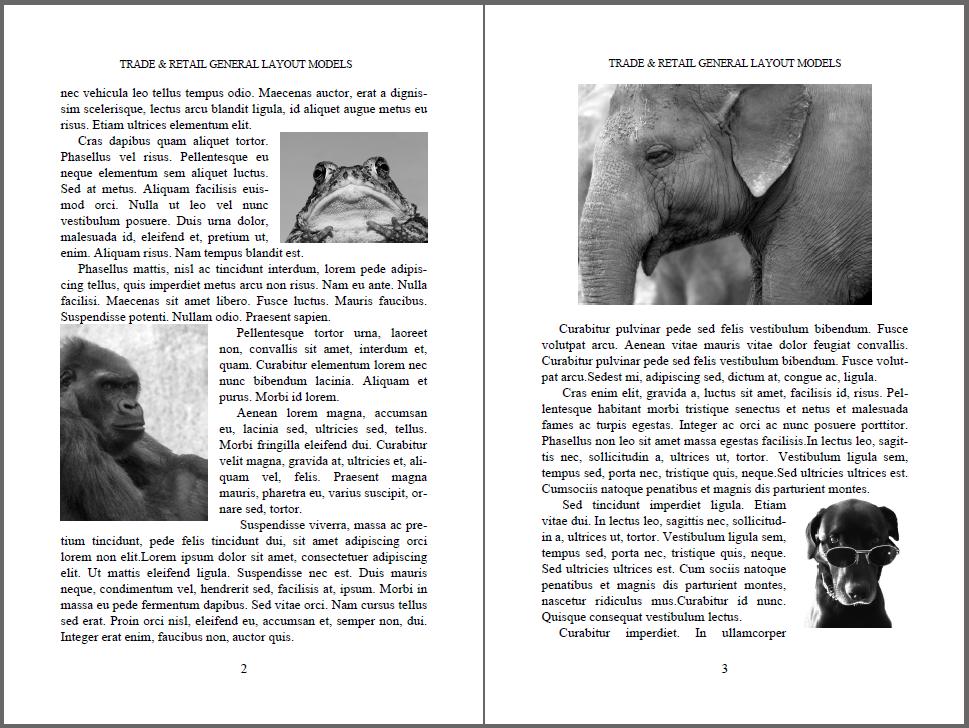
Example Two: A Trade and Retail book with photographs

Two page spread of a well illustrated trade & retail book.
A trade and retail book will use Media Content Blocks to wrap and position pictures and illustrations. For example some images are only half page width with the bodytext flowing around them. This will use Content Blocks to size and position the photographs mostly in line with the content. Some images may have informative captions, but they are not numbered figures. The same relatively image size and positions will also be applied to eBook formats (where applicable) and Online versions.
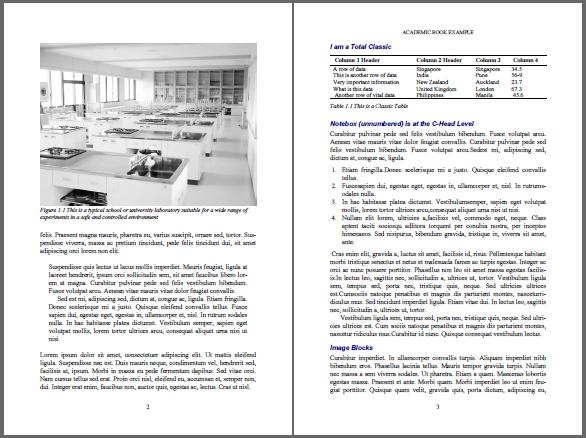
Example Three: A simple academic book

A two page spread of an academic book.
Academic books have notes, footnotes and numbered figures and tables so there is a lot of "flow" going on, but it is strictly rules based. Related content is composed on the general rule that tables and figures should appear on the same page, or a page following their first reference in the text. In this case the page float controls will be used to position the figures and tables to the top or bottom of pages as appropriate.
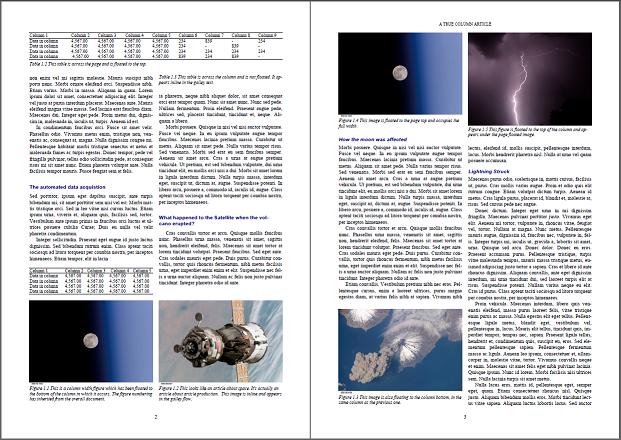
Example Four: A technical academic article for a journal

Two page spread of a multi-column, well illustrated article
This example uses a single column title block and abstract, and a two column body layout. It has figures and tables floating to both the top and bottom of the page, and top and bottom of the columns. This is starting to use the custom and spot flow controls a little more aggressively, but it is still a highly automated layout with only column and page float options working.
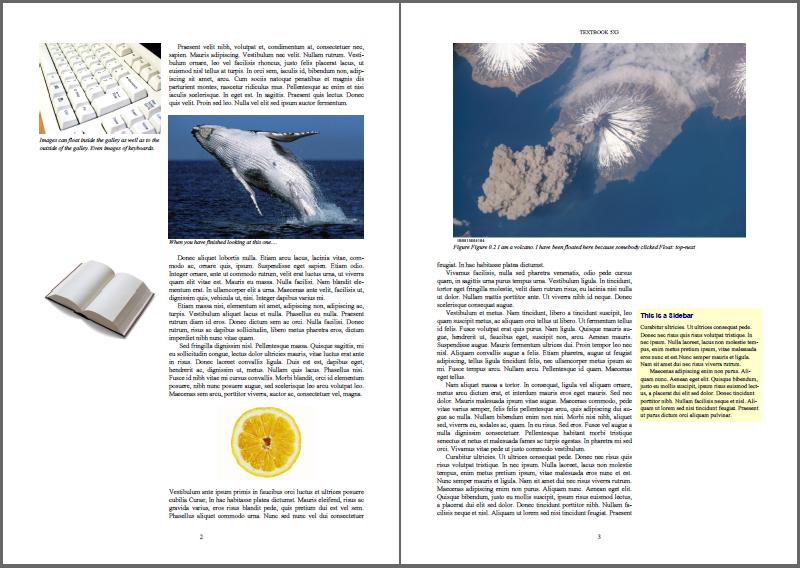
Example Five: A highly laid-out text book

Textbook with margin images and notes, galley images and full page images
Flow Controls
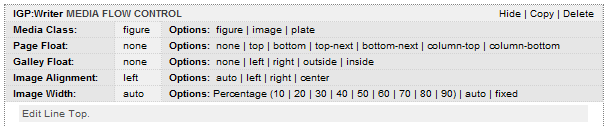
Flow Controls are inserted in Writer at the top of each Content Block They look like this:


19-3 A comprehensive flow control block for media components in the show state.

19-3 The same Flow block after clicking on Hide.
That is pretty daunting so then can be hidden (almost) and are just a pale gray line on the page. This stops the appearance of the document being interrupted, puts them away when not required, and reduces the technical intimidation of all those options.
The Four Flow Control & Presentation Options
In the current version of IGP:Digital Publisher there are up to four primary flow control options that a Content Object can have. Not all objects need all flow controls, but they can have any combination as required.
- Class Control. This is the most important of the controls. It modifies the XHTML class statement with a semantic class name and says what is the blocks purpose. With predefined templates for academic books and similar documents that use a highly defined layout, this is probably enough control to produce finished output documents.
- Page Float. This is a true flow control and regulates if and where a block is relative to the page on which it occurs. It can move Content Blocks to the Top or Bottom, of this or the next page. It can also move a content block to the Top or Bottom of a column.
- Galley Float. This affects Content Blocks in the horizontal plane. For a plain galley based document a block can be floated left, right and center. If you are using a column layout page, you can float a block out of the galley and into the margin.
- Alignment. Alignment is horizontal. Alignment only works if an Inner Content Block is set to be smaller than its containing Content Block. The options are auto | left | right | center
- Image Width. This is specific to media components. It controls the width of an image
