15
QAA True-False
QAA-True False and True False Multi are powerful instructional and learning tools when used well. True False It is easy to implement and easy to evaluate, but difficult to write well. Updated: 2014-07-18
Overview
The True-false type can be used to represent any binary choice based on situational context. It can be just as easily used to make a decision to go left or right where the outcome of the choice is a decision and not an evaluation.
True-false can be used as an instructional tool as well as an evaluation/testing tool. It is probably more correct to call it a binary choice tool with option1 and option2, but who would understand that!
The default test pattern is all questions evaluate to true as wrong, false as correct.
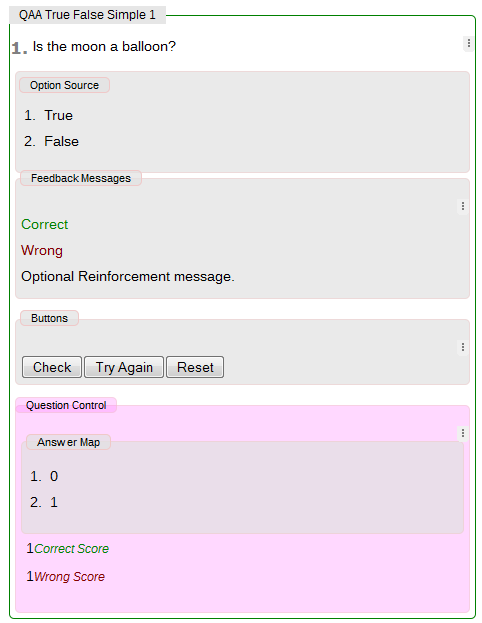
True-False Live Sample
The moon is a balloon?
- True
- False
- 0
- 1
1
1
Writer Interface
In IGP:Digital Publisher, the QAA block is inserted with a single click from the G05: QAA Set Content Block Selector 01 True False Simple button. It can then be edited as required. Alternatively it can be imported from a structure styled word-processor manuscript.

Screengrab of the IGP:Writer authoring interface showing how easy it is to enter the question and answer text, provide the feedback messages and set the answer map.
Edit your QAA in IGP:Writer and save. It is immediately available as an interactive element in the Reader panel and can be immediately checked.
The IGP:FoundationXHTML
<!-- QAA STRUCTURE STARTS ================== --> <div class="qaa-rw truefalse-simple-rw" title="QAA TrueFalseSimple"> <p class="question">1. Question context content goes here...</p> <ol class="option-source no-shuffle"> <li class="s1">True</li> <li class="s2">False</li> </ol> <div class="feedback-messages" title="Feedback Messages"> <p class="fbm correct">Correct</p> <p class="fbm wrong">Wrong</p> </div> <div class="buttons-rw" title="Buttons"> <button type="button" class="check">Check</button> <button type="button" class="try-again">Try Again</button> <button type="button" class="reset">Reset</button> <button type="button" class="view-answers">View Answers</button> </div> <div class="question-control" title="Question Control"> <ol class="answer-map"> <li class="t1">0</li> <li class="t2">1</li> </ol> <p class="correct-score">1</p> <p class="wrong-score">0</p> <p class="evaluation"> </p> <p class="feedback"> </p> <p class="results"> </p> </div> </div> <!-- QAA END -->
FX Selectors - QAA True False Simple
.qaa-rw primary tagging container type declaration
.truefalse-simple-rw Question Type in this container
.question-rw The identifiable question text.
.option-source The primary interaction content
.no-shuffle Processing instruction to the rendering engine. Do not reorder the questions on load or reset. If set to shuffle options will be reordered.
.s1, .s2 The source item unique styling class within this item.
.feedback-messages Optional feedback messages that can be displayed when the learner clicks the Check button.
.fbm General selector indicating the subsequent selectors are feedback messages only and for no other purpose.
.correct The feedback message that can be shown if the learner's response evalutes to correct. IE The Option Source selected evaluates to the answer-source = 1.
.wrong
.reinforcement A message which if included displays with the .wrong selector. It allows extended learning information to be presented.
.buttons-rw The user interactions to trigger the question evaluation.
.check A button or interaction that allows the learner to check a selection.
.try-again If the user selection evaluated to wrong, an option to try again. This is activated in self paced learning, and can be deactivated in test or evaluations.
.reset Set the question to its initial state ready to be used again.
.view-answers An optional "cheat" button to allow a self-paced training learner to see the learning outcome.
.question-control The block with the answers and evaluations
.answer-map The one-to-one map with the .option-source block.
.t1, .t2 The target item unique styling class within this item.
.evaluation
.feedback
.results
Production Notes
- The default pattern is all questions evaluate to true as wrong, false as correct.
- The True-false type can be used to represent any binary choice based on question context. It does not have to be limited to the terms True-false.
- Positioning of the <p class="question"> and <ol class="option-source"> structure can be varied. They can be placed anywhere in the qaa-item block.
- The<li> classes must always be s1 and s2 for each true-false item
